8th: ESP32 Web Server
- Vebby Noura
- Apr 30, 2024
- 2 min read
Updated: May 14, 2024
Halooo dan selamat datang kembali pada blog ini! Setelah bisa menyalakan LED melalui Bluetooth di project ke-7. Pada project ke-8 ini, kita akan membuat Web Server dari ESP32 kita yaa guys. Karena ESP32 yang kita punya ini memiliki WiFi, kita dapat dengan mudah membuat server web menggunakan ESP32.
Dalam project ini, kita akan bereksperimen dengan komunikasi klien/server antara mikrokontroler ESP32. Tujuan dari proyek ini adalah untuk membuat server web mandiri dengan ESP32 yang mengontrol output (LED). Server web responsif dan dapat diakses dari perangkat apa pun dengan browser di jaringan lokal kita.

ESP32 Web Server – Arduino IDE
TOOLS
DOIT ESP32 DevKit v1
2x 5mm LED
2x 330 Ohm resistor
Breadboard
Kabel Jumper
TUTORIAL
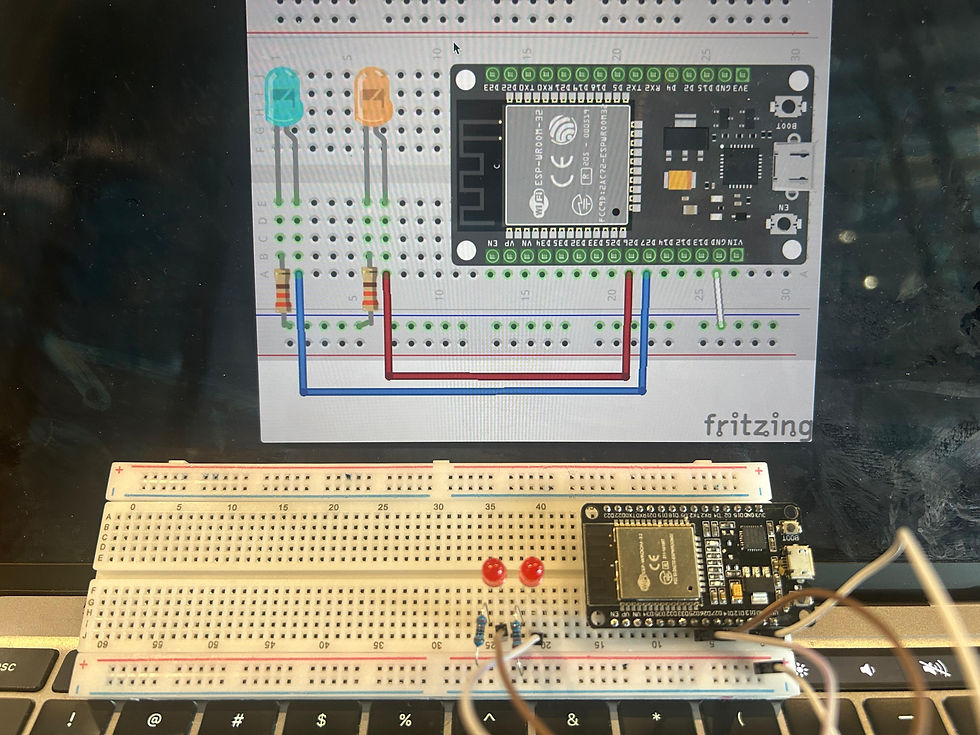
Pertama-tama, kita perlu membuat skema seperti gambar dibawah ini :

2. Dengan mengikuti skema diatas, maka rangkaian yang kita buat akan tampak seperti gambar di bawah ini :

3. Selanjutnya kita perlu menginstall beberapa library yaitu adafruit bme280 dan Adafruit Unified Sensor yaitu pada menu Sketch > Include Library > Manage Libraries pada kolom pencarian ketik sesuai gambar dibawah ini kemudian install :
 |  |
4. Setelah semuanya siap, kita dapat melanjutkan menulis program untuk ESP32. Berikut kodenya:
/********* Rui Santos Complete project details at https://randomnerdtutorials.com *********/ // Load Wi-Fi library #include <WiFi.h> // Replace with your network credentials const char* ssid = "ganti_dgn_ssid_hotspotmu"; const char* password = "ganti_dengan_password_hotspotmu"; // Set web server port number to 80 WiFiServer server(80); // Variable to store the HTTP request String header; // Auxiliar variables to store the current output state String output26State = "off"; String output27State = "off"; // Assign output variables to GPIO pins const int output26 = 26; const int output27 = 27; // Current time unsigned long currentTime = millis(); // Previous time unsigned long previousTime = 0; // Define timeout time in milliseconds (example: 2000ms = 2s) const long timeoutTime = 2000; void setup() { Serial.begin(115200); // Initialize the output variables as outputs pinMode(output26, OUTPUT); pinMode(output27, OUTPUT); // Set outputs to LOW digitalWrite(output26, LOW); digitalWrite(output27, LOW); // Connect to Wi-Fi network with SSID and password Serial.print("Connecting to "); Serial.println(ssid); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } // Print local IP address and start web server Serial.println(""); Serial.println("WiFi connected."); Serial.println("IP address: "); Serial.println(WiFi.localIP()); server.begin(); } void loop(){ WiFiClient client = server.available(); // Listen for incoming clients if (client) { // If a new client connects, currentTime = millis(); previousTime = currentTime; Serial.println("New Client."); // print a message out in the serial port String currentLine = ""; // make a String to hold incoming data from the client while (client.connected() && currentTime - previousTime <= timeoutTime) { // loop while the client's connected currentTime = millis(); if (client.available()) { // if there's bytes to read from the client, char c = client.read(); // read a byte, then Serial.write(c); // print it out the serial monitor header += c; if (c == '\n') { // if the byte is a newline character // if the current line is blank, you got two newline characters in a row. // that's the end of the client HTTP request, so send a response: if (currentLine.length() == 0) { // HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK) // and a content-type so the client knows what's coming, then a blank line: client.println("HTTP/1.1 200 OK"); client.println("Content-type:text/html"); client.println("Connection: close"); client.println(); // turns the GPIOs on and off if (header.indexOf("GET /26/on") >= 0) { Serial.println("GPIO 26 on"); output26State = "on"; digitalWrite(output26, HIGH); } else if (header.indexOf("GET /26/off") >= 0) { Serial.println("GPIO 26 off"); output26State = "off"; digitalWrite(output26, LOW); } else if (header.indexOf("GET /27/on") >= 0) { Serial.println("GPIO 27 on"); output27State = "on"; digitalWrite(output27, HIGH); } else if (header.indexOf("GET /27/off") >= 0) { Serial.println("GPIO 27 off"); output27State = "off"; digitalWrite(output27, LOW); } // Display the HTML web page client.println("<!DOCTYPE html><html>"); client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">"); client.println("<link rel=\"icon\" href=\"data:,\">"); // CSS to style the on/off buttons // Feel free to change the background-color and font-size attributes to fit your preferences client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}"); client.println(".button { background-color: #4CAF50; border: none; color: white; padding: 16px 40px;"); client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}"); client.println(".button2 {background-color: #555555;}</style></head>"); // Web Page Heading client.println("<body><img src='https://logs.duken.id/themes/papermod/img/avatar.png' alt='Logo' style='height: 60px;'>"); client.println("<h1>ESP32 Web Server</h1>"); // Display current state, and ON/OFF buttons for GPIO 26 client.println("<p>GPIO 26 - State " + output26State + "</p>"); // If the output26State is off, it displays the ON button if (output26State=="off") { client.println("<p><a href=\"/26/on\"><button class=\"button\">ON</button></a></p>"); } else { client.println("<p><a href=\"/26/off\"><button class=\"button button2\">OFF</button></a></p>"); } // Display current state, and ON/OFF buttons for GPIO 27 client.println("<p>GPIO 27 - State " + output27State + "</p>"); // If the output27State is off, it displays the ON button if (output27State=="off") { client.println("<p><a href=\"/27/on\"><button class=\"button\">ON</button></a></p>"); } else { client.println("<p><a href=\"/27/off\"><button class=\"button button2\">OFF</button></a></p>"); } client.println("</body></html>"); // The HTTP response ends with another blank line client.println(); // Break out of the while loop break; } else { // if you got a newline, then clear currentLine currentLine = ""; } } else if (c != '\r') { // if you got anything else but a carriage return character, currentLine += c; // add it to the end of the currentLine } } } // Clear the header variable header = ""; // Close the connection client.stop(); Serial.println("Client disconnected."); Serial.println(""); } } |
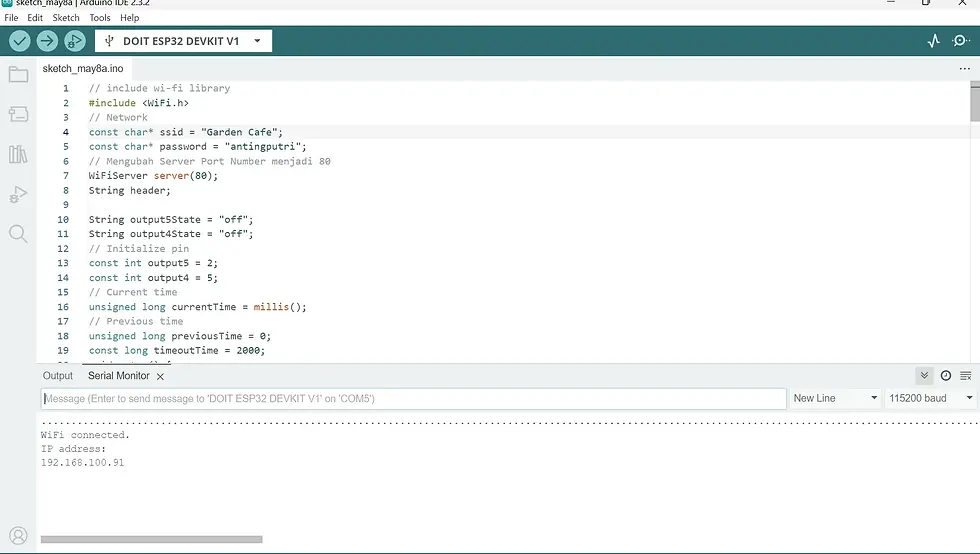
5. Pastikan menghubungkan ESP32 dengan WiFi, kita perlu mengganti SSID dan password sesuai dengan koneksi WiFi yang digunakan yaa. Jika sudah berhasil diupload ke ESP32, kita dapat melihat IP Address dari web server kita melalui serial monitor seperti gambar di bawah ini :

6. Terlihat pada serial monitor bahwa IP addressnya adalah 192.168.100.91, selanjutnya kita ketikan IP tersebut pada browser web di smartphone kita, pastikan smartphone kita juga terhubung dengan koneksi WiFi yang sama dengan webserver (ESP32) dan hasilnya adalah seperti video saya dibawah ini :
ESP32 Web Server with BME280 – Advanced Weather Station
Selain itu ESP32 dapat diakses oleh browser juga untuk memantau kondisi sekitar dan kontrol perangkat. ESP32 akan dihubungkan dengan sensor BMP280 yang digunakan untuk memantau kondisi sekitar berdasarkan Suhu, Tekanan, dan Ketinggian. Mari kita bereksperimen selanjutnya~
TOOLS
DOIT ESP32 DevKit v1
BME280 sensor module
Breadboard
Kabel Jumper
TUTORIAL
Pertama-tama, kita perlu membuat skema seperti gambar dibawah ini dan dengan mengikuti skema itu, maka rangkaian yang kita buat akan tampak seperti di foto :

2. Setelah semuanya siap, kita dapat melanjutkan menulis program untuk ESP32. Berikut kodenya:
// Load Wi-Fi library #include <WiFi.h> #include <Wire.h> #include <Adafruit_BME280.h> #include <Adafruit_Sensor.h> //uncomment the following lines if you're using SPI /*#include <SPI.h> #define BME_SCK 18 #define BME_MISO 19 #define BME_MOSI 23 #define BME_CS 5*/ #define SEALEVELPRESSURE_HPA (1013.25) Adafruit_BME280 bme; // I2C //Adafruit_BME280 bme(BME_CS); // hardware SPI //Adafruit_BME280 bme(BME_CS, BME_MOSI, BME_MISO, BME_SCK); // software SPI // Replace with your network credentials const char* ssid = "GANTI_DENGAN_SSID_HOTSPOTMU"; const char* password = "GANTI DENGAN PASSWORD HOTSPOTMU"; // Set web server port number to 80 WiFiServer server(80); // Variable to store the HTTP request String header; // Current time unsigned long currentTime = millis(); // Previous time unsigned long previousTime = 0; // Define timeout time in milliseconds (example: 2000ms = 2s) const long timeoutTime = 2000; void setup() { Serial.begin(115200); bool status; // default settings // (you can also pass in a Wire library object like &Wire2) //status = bme.begin(); if (!bme.begin(0x76)) { Serial.println("Could not find a valid BME280 sensor, check wiring!"); while (1); } // Connect to Wi-Fi network with SSID and password Serial.print("Connecting to "); Serial.println(ssid); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } // Print local IP address and start web server Serial.println(""); Serial.println("WiFi connected."); Serial.println("IP address: "); Serial.println(WiFi.localIP()); server.begin(); } void loop(){ WiFiClient client = server.available(); // Listen for incoming clients if (client) { // If a new client connects, currentTime = millis(); previousTime = currentTime; Serial.println("New Client."); // print a message out in the serial port String currentLine = ""; // make a String to hold incoming data from the client while (client.connected() && currentTime - previousTime <= timeoutTime) { // loop while the client's connected currentTime = millis(); if (client.available()) { // if there's bytes to read from the client, char c = client.read(); // read a byte, then Serial.write(c); // print it out the serial monitor header += c; if (c == '\n') { // if the byte is a newline character // if the current line is blank, you got two newline characters in a row. // that's the end of the client HTTP request, so send a response: if (currentLine.length() == 0) { // HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK) // and a content-type so the client knows what's coming, then a blank line: client.println("HTTP/1.1 200 OK"); client.println("Content-type:text/html"); client.println("Connection: close"); client.println(); // Display the HTML web page client.println("<!DOCTYPE html><html>"); client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">"); client.println("<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css'>"); client.println("<link rel=\"icon\" href=\"data:,\">"); // CSS to style the table client.println("<style>body { text-align: center; font-family: \"Trebuchet MS\", Arial;}"); client.println("table { border-collapse: collapse; width:35%; margin-left:auto; margin-right:auto; }"); client.println("th { padding: 12px; background-color: #0043af; color: white; }"); client.println("tr { border: 1px solid #ddd; padding: 12px; }"); client.println("tr:hover { background-color: #bcbcbc; }"); client.println("td { border: none; padding: 12px; }"); client.println(".sensor { color:white; font-weight: bold; background-color: #bcbcbc; padding: 1px; }"); // Web Page Heading client.println("</style></head><body><img src='https://logs.duken.id/themes/papermod/img/avatar.png' alt='Logo' style='height: 60px;'>"); // client.println("</style></head><body><img src='logo-small.png' alt='Logo' style='height: 50px;'>"); client.println("<h1>WEATHER STATION BME280 WITH ESP32</h1>"); client.println("<table><tr><th>MEASUREMENT</th><th>VALUE</th></tr>"); client.println("<tr><td>Temp. Celsius</td><td><span class=\"sensor\">"); client.println(bme.readTemperature()); client.println(" *C</span></td></tr>"); client.println("<tr><td>Temp. Fahrenheit</td><td><span class=\"sensor\">"); client.println(1.8 * bme.readTemperature() + 32); client.println(" *F</span></td></tr>"); client.println("<tr><td>Humidity</td><td><span class=\"sensor\">"); client.println(bme.readHumidity()); client.println(" %</span></td></tr>"); client.println("<tr><td>Pressure</td><td><span class=\"sensor\">"); client.println(bme.readPressure() / 100.0F); client.println(" hPa</span></td></tr>"); client.println("<tr><td>Approx. Altitude</td><td><span class=\"sensor\">"); client.println(bme.readAltitude(SEALEVELPRESSURE_HPA)); client.println(" m</span></td></tr>"); client.println("</body></html>"); // The HTTP response ends with another blank line client.println(); // Break out of the while loop break; } else { // if you got a newline, then clear currentLine currentLine = ""; } } else if (c != '\r') { // if you got anything else but a carriage return character, currentLine += c; // add it to the end of the currentLine } } } // Clear the header variable header = ""; // Close the connection client.stop(); Serial.println("Client disconnected."); Serial.println(""); } } |
3. Setelah berhasil diupload hasilnya akan seperti gambar dibawah ini, dan terlihat pada serial monitor bahwa IP addressnya adalah 192.168.100.91 :

4. Selanjutnya kita ketikan IP tersebut pada browser web di smartphone kita, pastikan smartphone kita juga terhubung dengan koneksi WiFi yang sama dengan webserver (ESP32) dan hasilnya adalah seperti video saya dibawah ini

ALHAMDULILLAH keseluruhan Project ke-1 sampai ke-8 dalam rangka Tugas Besar Sistem Sensing Kelas Smart X ITB berjalan dengan lancar dan baik. Terimakasih semuanya telah membaca dan mengikuti blog technology saya dari awal sampai akhir. Sampai berjumpa kembali! BYE BYE.







Comments