5th Project: OLED Display & PWM with Arduino IDE
- Vebby Noura
- Apr 20, 2024
- 2 min read
Updated: Apr 30, 2024
Hai teman-teman !!! 👋🏻
Selamat datang kembali di tutorial ESP32 lainnyaaa 🙌
Dalam proyek ini aku akan berbicara tentang pengalamanku dalam mengerjakan project kelima : OLED Display & PWM with Arduino IDE.
Mikrokontroler ESP32 dapat bekerja dengan berbagai tampilan dan aktuator, menawarkan banyak pilihan untuk project kami. Ini termasuk Layar LCD, Layar OLED, dan Layar TFT.
Selain itu kita juga akan membahas tentang PWM (Pulse Wide Modulator). Ini adalah fitur praktis yang memungkinkan kamu mengontrol hal-hal seperti kecerahan LED menggunakan ESP32. Dengan PWM, kamu dapat meredupkan atau mencerahkan LED dengan lancar, bukan hanya menyalakan atau mematikannya.
Kami akan melakukan project sederhana di mana kami menyalakan LED menggunakan PWM dengan ESP32. kita bisa mebuat teks, mengatur font yang berbeda, gambar bitmap dll. sebagai contoh hasil outputnya nanti kita akan menampilkan kata "Hello World!"

ESP32 OLED Display with Arduino IDE
TOOLS
Laptop/PC dengan Arduino IDE
ESP32
Breadboard
Kabel USB
Konektor
Kabel Jumper Male to Male
Kabel Jumper Male to Female
OLED
LED (untuk PWM)
Resistor 330 Ohm (untuk PWM)
TUTORIAL
Layar OLED dengan ARDUINO IDE: Pertama-tama, Kamu perlu membuat skema seperti ini..

2. Inilah tutorial ku memasang kabel demi kabel ke breadboard hehehe...
3. Untuk langkah selanjutnya, Kamu perlu menginstal “Adafruit SSD1306” dan “Adafruit GFX” di library ARDUINO IDE kamu. Caranya :
Buka aplikasi Arduino IDE yang telah ter-install pada device kamu.
Pilih Tools > Manage Libraries.

3. Ketikan “Adafruit SSD1306” dan “Adafruit GFX dan Install

4. Setelah semuanya siap, Kamu dapat melanjutkan menulis program untuk ESP32. Aku menggunakan kode khusus ini untuk “Hello World” program:
#include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> #define SCREEN_WIDTH 128 // OLED display width, in pixels #define SCREEN_HEIGHT 64 // OLED display height, in pixels // Declaration for an SSD1306 display connected to I2C (SDA, SCL pins) Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1); void setup() { Serial.begin(115200); if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3D for 128x64 Serial.println(F("SSD1306 allocation failed")); for(;;); } delay(2000); display.clearDisplay(); display.setTextSize(3); display.setTextColor(WHITE); display.setCursor(0, 10); // Display static text display.println("Hello,"); display.println("World!!"); display.display(); } void loop() { } |
5. click tombol “Verify” (Checklist)

6. click tombol “Upload” (Right Arrow) sampai “Done Uploading”

7. Wait for loading and the result is! Kamu akan mendapatkan serangkaian animasi dan hasil seperti berikut..
Dan selamat!! Kamu baru saja berhasil mempelajari cara menggunakan Layar OLED untuk ESP32. Sekarang, mari beralih ke proyek kedua :
PWM With Adruino IDE TOOLS
Laptop/PC dengan Arduino IDE
ESP32
LED 3x5mm
Resistor 3x330 ohm
Breadboard
Kabel Jumper
TUTORIAL
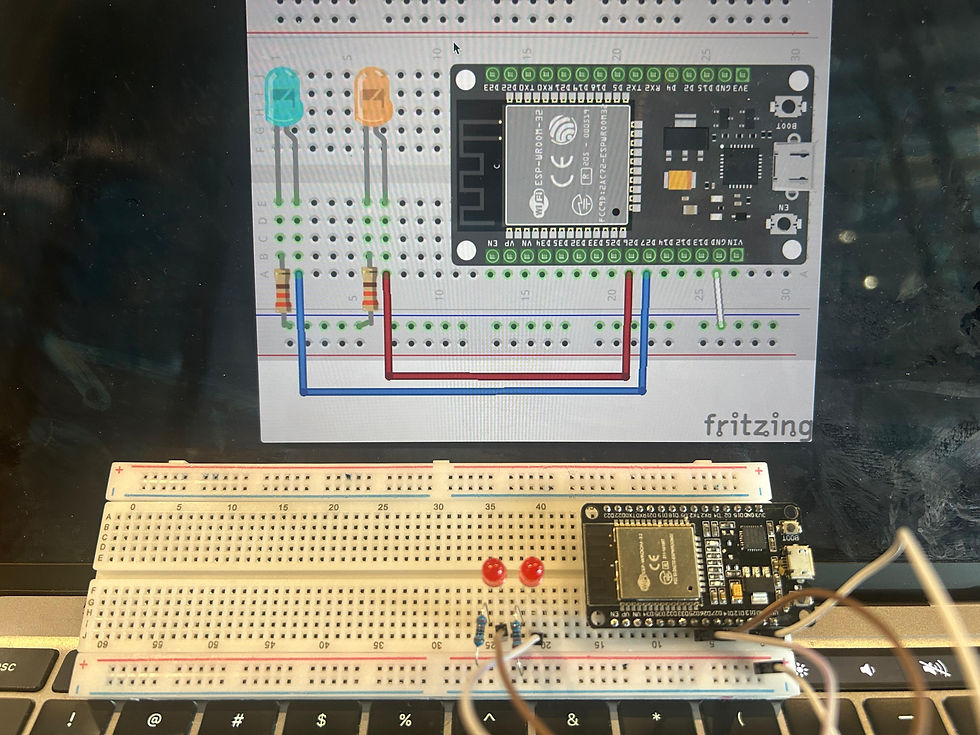
Pertama-tama, Kamu perlu membuat skema seperti ini..

2. Dengan mengikuti skema diatas, maka rangkaian yang kamu buat akan tampak seperti gambar di bawah ini:

3. Setelah semuanya siap, Kamu perlu mengunggah kode ini agar program dapat berfungsi:
// the number of the LED pin const int ledPin = 16; // 16 corresponds to GPIO16 // setting PWM properties const int freq = 5000; const int ledChannel = 0; const int resolution = 8;
void setup(){ // configure LED PWM functionalitites ledcSetup(ledChannel, freq, resolution);
// attach the channel to the GPIO to be controlled ledcAttachPin(ledPin, ledChannel); }
void loop(){ // increase the LED brightness for(int dutyCycle = 0; dutyCycle <= 255; dutyCycle++){ // changing the LED brightness with PWM ledcWrite(ledChannel, dutyCycle); delay(15); } // decrease the LED brightness for(int dutyCycle = 255; dutyCycle >= 0; dutyCycle--){ // changing the LED brightness with PWM ledcWrite(ledChannel, dutyCycle); delay(15); } } |
4. click tombol “Verify” (Checklist)

5. click tombol “Upload” (Right Arrow) sampai “Done Uploading”

6. Selanjutnya setelah kode terupload ke ESP, maka LED akan meredup secara bergantian sesuai dengan pengaturan sinyal pada masing masing saluran (pin) pada kode yang telah kita buat. hasilnya dapat kita lihat seperti ditunjukan oleh video berikut:
SELAMAT!!! Kamu baru saja berhasil mempelajari dan bereksperimen dengan Layar OLED & PWM di ESP32. Itu menyimpulkan project kelima kami: OLED Display & PWM with Arduino IDE. Nantikan tutorial lainnya!!! 🙌
References:







Comments